>> NOTICIAS
 QUÉ ES EL FLAT DESIGN?
QUÉ ES EL FLAT DESIGN?
>> Por: Margarita Aberg Cobo >> Fecha: 15 mayo, 2014 >> Comisión: Gallelli, Lluis, Desalvo >> TP: Espécimen
“El llamado diseño flat está basado principalmente en la búsqueda del funcionamiento sobre la forma. Se enfoca en lo simple, los colores y tipografías que enfatizan una sencillez, la estructura, las jerarquías y funcionalidad. El flat design es un tipo de diseño muy limpio, claro y que conecta a la perfección con el diseño responsable."
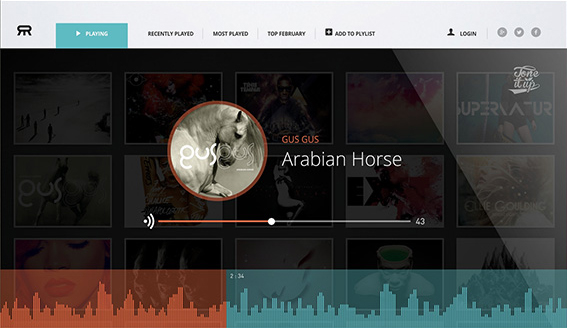
En la clase surgió un comentario sobre el estilo flat a partir de una de las tipografías diseñadas para la web, así que me pareció interesante hacer una introducción al tema. Al principio, el diseño web se basaba en lo que ya conocíamos; la estructura, composición, jerarquía y demás aspectos simulaban el formato de la revista. Luego se incorporaron texturas y detalles para lograr parecidos al mundo material (por ejemplo, la textura de Pinterest que representa el corcho). Este nuevo estilo se caracteriza por intentar deshacerse de todos esos detalles y elementos visuales que están demás, llevando a un minimalismo, claridad y sencillez en la manera de comunicar. Recibe su nombre, “flat” (que significa plano), para hacer énfasis en la doble-dimensión sobre la cual trabaja. El flat design es un tipo de diseño muy limpio, claro y que conecta a la perfección con el diseño responsable (“responsive web design“) que tan de moda hemos puesto los diseñadores web para que toda página web sea flexible y se pueda ver en cualquier dispositivo dando igual el tamaño de la pantalla o la resolución.
Flat Design es sencillamente diseño plano. Cuando hablamos de flat web design, nos referimos al diseño de una página web que decide usar formas geométricas, colores planos y llamativos e íconos en vez de fotografías o imágenes complejas. El flat web design elimina todo rastro de sombras, efectos de profundidad, efectos tridimensionales y apuesta por lo minimalista. Resaltaré a continuación, las cinco características principales para describir el estilo: > Elimina la sensación de profunidad y todos los efectos visuales que intentan imitar el mundo material. Las sombras, los grisados, la gradiente, textura, brillo, etc. > Utiliza elementos sencillos. Varias veces se mantienen las figuras geométricas, la intención es que sea completamente intuitivo. > Importancia en la tipografía. Se puede utilizar una simple tipografía sans serif con muchas variables y tal vez una más novedosa para acompañar. > Énfasis en el color. > El minimalismo.


 GUÍA RÁPIDA: Entender los contratos de lectura sin desfallecer en el intento
GUÍA RÁPIDA: Entender los contratos de lectura sin desfallecer en el intento
>> Por: María Laura Accialini >> Fecha: 14 mayo, 2014 >> Comisión: Pupareli, Nogués, De La Fuente >> TP: Espécimen
¿Leíste toda la licencia? ¿Sabes qué estás leyendo? Si no entendiste el contrato no te preocupes, esta es una guía rápida para entender las diferencias entre las licencias libres que podemos encontrar en tipografía. En el caso de la licencia Apache, nos encontramos con términos parecidos, siempre que se distribuya el software bajo la misma licencia y con una copia de la misma. La diferencia radica en que en este caso, se puede crear trabajos derivados (como el espécimen) redistribuir, sublicenciar, etc., pero si se desea vender el software, quien lo vende lo hace bajo su cuenta y riesgo, sin posibilidad de reclamo. Y aclara que no te otorga derechos sobre marcas registradas. Hay términos obligatorios.
Hay muchos tipos de licencias, así que para hacer esto más acotado, se tomaron dos casos de análisis encontrados en FontSquirrel: La licencia SIL OFL 1.1, bajo la que está liberada, por ejemplo, Fira Sans; y la licencia Apache 2.0, bajo la que está liberada Clear Sans. Ambas tipografías están hechas para cumplir con las necesidades de empresas de software. Es importante recordar que una licencia es un contrato de adhesión (si no estás de acuerdo, no debes usarlo) y tiene ciertas formas estandarizadas. Entonces: ¿Cómo diferenciamos una licencia de otra? Podríamos diferenciarlas por el nombre. Y también porque tienen diferentes versiones, que contienen actualizaciones de los términos y condiciones. Pero lo que más nos importa en este post es diferenciar el contenido de las mismas. Todas las licencias tienen algunos puntos en común y otros puntos en que difieren. En este caso, nos encontramos con los siguientes:
>> Definiciones: Se trata de el quién es quién y qué es qué en el contrato. Acá explican los nombres que le darán a cada cosa que resulte importante a lo largo del texto. El usuario suele ser “Usted”, “You”, “Usuario” y nombres de ese tipo que se vayan a utilizar. >> Permisos y condiciones: En esta sección se define qué permisos y derechos se otorgan y sobre qué cosas, y bajo qué condiciones se otorgan estos derechos. También se habla en detalle de que puede hacerse con estos derechos y que no, así como bajo qué condiciones se termina el contrato o anula la licencia. Para nombrar un ejemplo; en la licencia SIL OFL 1.1 el software se lo puede redistribuir, estudiar y/o copiar, embeber, y hasta vender siempre que se distribuya bajo la misma licencia y no se venda este software por separado, sino como parte de otro paquete diferente a éste. Si no se llega a cumplir con los términos, ésta queda anulada.
 SOBRE TIPOGRAFÍAS “BUENAS” Y “MALAS” Y SUS USOS: Breve historia de la Comic Sans
SOBRE TIPOGRAFÍAS “BUENAS” Y “MALAS” Y SUS USOS: Breve historia de la Comic Sans
>> Por: Agustina Acosta >> Fecha: 14 mayo, 2014 >> Comisión: Jáuregui, Macherione, Begega >> Fuente: “Es mi tipo”, Simon Garfield / Fuck Stereotypes >> TP: Especimen
¿Qué criterios usamos cuando decimos que una tipografía es buena, mala, fea, o una porquería? ¿Alguno de ustedes ha googleado alguna vez cual es la génesis de nuestra “archienemiga”, la Comic Sans? Pequeña reflexión sobre su historia, su creación, sus usos y su posterior rechazo colectivo.
Durante la primera clase del TP2, en la que llevamos nuestras familias tipográficas elegidas para desarrollar el especimen, surgieron, temas como la versatilidad de las familias, sus variables, sus aplicaciones, y la duda de qué tipografía es “buena o “mala” (algo que para mí debe tomarse con pinzas); a veces una tipografía es tildada de horrible por su uso incorrecto. Y aquí es donde comienza la historia que quiero contar. Durante el verano estuve leyendo el libro “Es mi tipo”, de Simon Garfield, que cuenta diversas historias y anécdotas sobre muchas familias tipográficas que usamos corrientemente, sus empleos, sus creadores, y sus usuarios. Es de fácil lectura, amigable. El primer capítu-lo, como para romper el hielo, está dedicado a la historia de una tipografía que muchos en nuestro ámbito han de despreciar: la Comic Sans. Es así. La defenestración hacia la Comic Sans se ha vuelto moneda corriente. ¿Pero alguien se ha detenido a pensar qué es lo que nos llevó a ésto? ¿Alguno ha googleado cual es la génesis de nuestra “archienemiga”? ¿Con qué criterios decimos que es una porquería? Hago estas preguntas para reflexión, no para tomar partido por nada. Toda tipografía está pensada y diseñada con un fin. Sí, incluso la Comic Sans. Fue entregada al mundo con buena voluntad, y su objetivo nunca fue el de esparcir el odio. No. Comic Sans fue diseñada en 1994 por Connare. Como buen diseñador, él buscaba solucionar un problema, para el cual creó una nueva tipografía. Comic Sans se globalizó luego de ser incluida como fuente complementaria en Windows 95. A partir de esto, todo el mundo pudo leerla y también utilizarla. Al cambio de siglo, a la gente comenzó a molestarle. De pronto Connare se vió en el epicentro de una campaña de odio cibernético. Apareció el grupo “Ban Comic Sans” (prohíban la Comic Sans). Connare fue inteligente y agradeció toda la atención que había suscitado y dice: “Si te encanta la Comic Sans, no sabés mucho sobre tipografía. Si la odiás igual. Deberías buscar otro hobby”.